
NộI Dung
- giai đoạn
- Phần 1 Thực hiện hoạt hình Flash theo từng khung hình
- Phần 2 Tạo một hình ảnh động từ điểm này sang điểm khác (nội suy)
- Phần 3 Thêm âm thanh và âm nhạc
Flash là định dạng hoạt hình phổ biến nhất cho Internet và thậm chí cho các phương tiện truyền thông khác như truyền hình. Thật dễ dàng để thực hiện một hoạt hình Flash đơn giản, bởi vì phần mềm hoạt hình hiện tại cung cấp một loạt các công cụ để đơn giản hóa toàn bộ quy trình. Nếu bạn có ý tưởng cho một bộ phim hoạt hình để tạo trong Flash, bạn có thể tạo một bản phác thảo có thể xem được trong vòng vài giờ.
giai đoạn
Phần 1 Thực hiện hoạt hình Flash theo từng khung hình
-

Hình ảnh động sống động. Kỹ thuật này được coi là cơ sở truyền thống nhất của hoạt hình, trong đó mỗi khung chứa hình ảnh của khung hình trước nó, ngoại trừ việc nó được sửa đổi một chút. Khi các khung được hiển thị lần lượt từng cái, hình ảnh thu được dường như di chuyển. Đây là cách đã được sử dụng từ khi bắt đầu hoạt hình thủ công truyền thống và đòi hỏi nhiều thời gian hơn so với kỹ thuật gọi là "nội suy" (xem các phần sau).- Flash sẽ tạo ra một hình ảnh động ở 24 khung hình mỗi giây (hoặc 24 FPS) theo mặc định. Điều này có nghĩa là một giây sẽ chứa 24 hình ảnh, không nhất thiết phải khác biệt với nhau. Bạn có thể điều chỉnh con số này theo nhu cầu của mình và nhiều hình động chỉ sử dụng 12 khung hình mỗi giây. Tuy nhiên, bạn nên biết rằng tốc độ khung hình 24 khung hình mỗi giây sẽ giúp hoạt hình của bạn xuất hiện rất mượt mà.
-

Cài đặt "Flash Professional". Có rất nhiều chương trình hoạt hình flash, nhưng tiên tiến nhất trong số đó là Adobe Flash Professional CC. Bạn có thể cài đặt phiên bản đánh giá miễn phí, nhưng bạn cũng có tùy chọn sử dụng một sản phẩm khác nếu bạn không quan tâm đến việc đăng ký Adobe. Phần còn lại của bài viết này sẽ đề cập đến "Flash" để sử dụng Adobe Flash Professional cũng như mọi phần mềm tương tự khác. -

Tạo bản vẽ của bạn. Một hoạt hình theo từng khung hình đòi hỏi một số khung hình chỉ có sự khác biệt nhỏ giữa chúng, bạn sẽ phải thực hiện tất cả chúng bằng tay. Bạn có thể vẽ tất cả chúng từ đầu hoặc dọc theo tiến trình của bạn. Bạn cũng có thể sử dụng Flash Editor để vẽ chúng trực tiếp trong dự án của bạn hoặc để tạo chúng với chương trình tạo hình ảnh yêu thích của bạn.- Nếu bạn muốn thay đổi kích thước hình ảnh của mình mà không làm giảm chất lượng, sẽ tốt hơn nếu tạo chúng dưới dạng bản vẽ vector thay vì bitmap. Hình ảnh vector hóa sẽ tự vẽ lại mà không có hiệu ứng pixel hoặc mất chất lượng nếu kích thước của chúng bị thay đổi. Bản vẽ bitmap là những hình ảnh truyền thống mà có lẽ bạn đã quen với việc nhìn thấy hàng ngày (ảnh, biểu tượng hoặc những thứ khác, v.v.). Chúng sẽ xấu đi theo pixelation nếu bạn thay đổi kích thước.
-

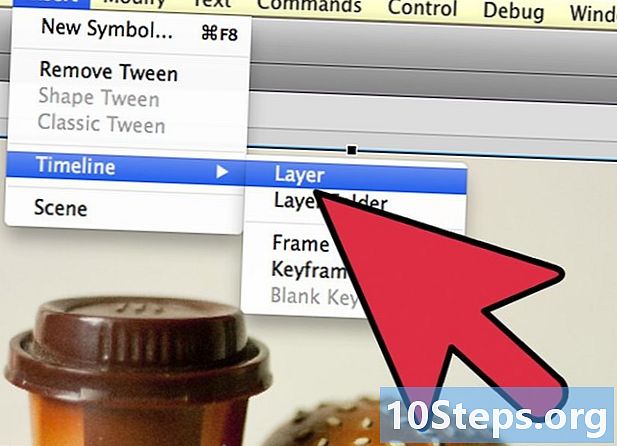
Tạo khung đầu tiên của bạn. Khi bạn khởi động Flash, bạn sẽ thấy nền trắng và dòng thời gian trống. Điều này sẽ tự động điền khi bạn thêm hình ảnh. Bạn có thể tương tác giữa lớp nền và lớp vẽ giống như cách bạn làm với Adobe Photoshop.- Tạo một nền tảng cơ bản cho hoạt hình của bạn trước khi chèn hình ảnh của bạn. Đổi tên lớp đầu tiên thành "Nền" và khóa nó. Tạo một lớp thứ hai và đặt cho nó tên bạn muốn. Đó là trên lớp này, bạn sẽ tạo ra hình ảnh động của bạn.
- Thêm bản vẽ của bạn vào khung vẽ của khung đầu tiên. Bạn có thể tải lên từ máy tính của mình hoặc sử dụng các công cụ phần mềm Flash tích hợp để vẽ trực tiếp với chương trình này.
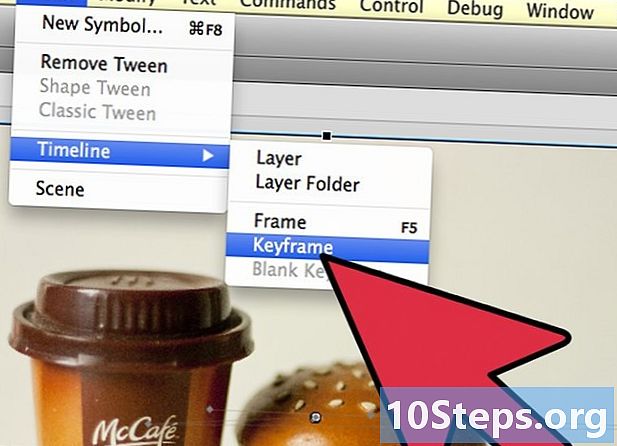
- Hình ảnh đầu tiên của bạn sẽ là một "khung hình chính". Các khung chính là những khung sẽ chứa một hình ảnh và tạo thành xương sống cho hoạt hình của bạn. Bạn sẽ cần tạo một cái mới mỗi khi bạn thay đổi hình ảnh.
- Các khung chính được đánh dấu bằng một chấm đen trong dòng thời gian.
- Bạn sẽ không nhất thiết phải đặt một hình ảnh mới trong mỗi khung hình. Bạn có thể thực hiện một hình ảnh động tốt bằng cách áp dụng một khung hình chính cứ sau bốn hoặc năm khung hình phụ.
-

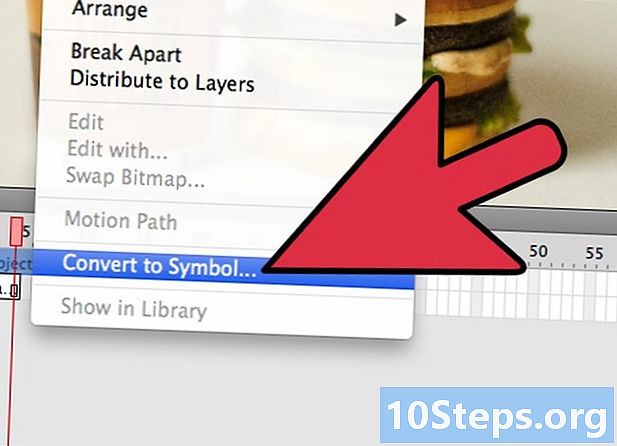
Biến bản vẽ của bạn thành một "biểu tượng". Bằng cách chuyển đổi bản vẽ của bạn thành một biểu tượng, bạn có thể dễ dàng chèn nhiều lần vào một khung. Điều này đặc biệt hữu ích nếu bạn cần tạo nhiều vật thể như cá trong bể cá.- Chọn bản vẽ của bạn hoàn toàn. Nhấp chuột phải vào nó và chọn tùy chọn "Chuyển đổi thành biểu tượng". Điều này sẽ thêm một hình ảnh vào một thư viện mà bạn có thể nhanh chóng truy cập sau này.
- Xóa bản vẽ. Đừng lo lắng! Bạn sẽ đưa nó trở lại trên sân khấu bằng cách kéo đối tượng đại diện cho nó từ thư viện của bạn. Bạn có thể dễ dàng thêm nhiều phiên bản của cùng một bản vẽ vào trình tự của mình!
-

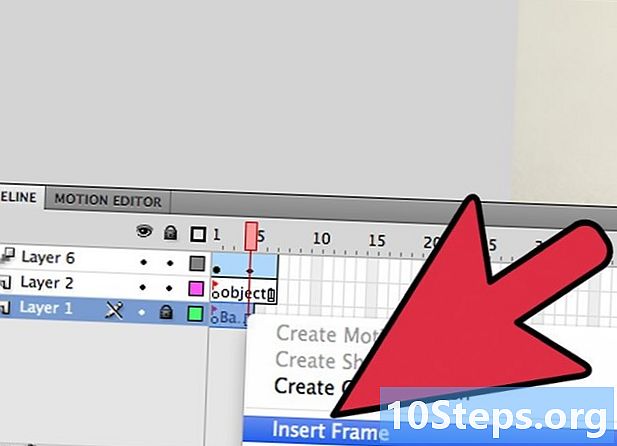
Thêm một số khung bên trống. Khi khung đầu tiên của bạn đã sẵn sàng, bạn có thể đặt một số khung bên trống giữa khung chính đầu tiên và khung chính tiếp theo. Nhấn nhiều lần nếu cần F5 để thêm càng nhiều khung bên trống vào chuỗi của bạn. -

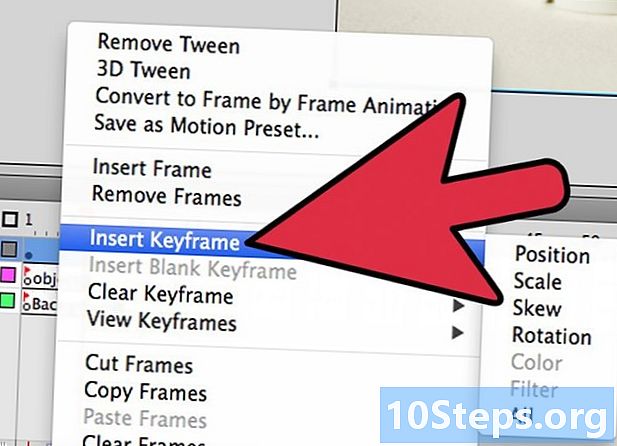
Tạo khung chính thứ hai của bạn Sau khi thêm một số khung bên trống, bạn đã sẵn sàng để tạo khung chính thứ hai của mình. Bạn có hai tùy chọn để thực hiện việc này: sao chép khung chính hiện tại của bạn và áp dụng một số thay đổi cho khung đó hoặc tạo khung mới và chèn ảnh mới. Sẽ tốt hơn nếu áp dụng quy trình cuối cùng này nếu bạn sử dụng các đối tượng được tạo bằng chương trình khác và trong trường hợp bạn đã sử dụng các tiện ích vẽ của chương trình Flash, hãy sử dụng phương pháp đầu tiên.- báo chí F6 để tạo một khung chính với nội dung của khung trước đó. Để tạo khung chính trống, nhấp chuột phải vào khung cuối cùng của dòng thời gian của bạn và chọn "Chèn khung chính trống". Tất cả nội dung của chuỗi trước sẽ biến mất (nhưng sẽ được ghi nhớ).
- Khi bạn đã tạo khung chính thứ hai, bạn sẽ cần thực hiện một số thay đổi cho hình ảnh của mình để mang lại hiệu ứng chuyển động mong muốn. Nếu bạn làm việc với Flash, bạn có thể sử dụng công cụ chuyển đổi của nó để sửa đổi các khía cạnh của bản vẽ của mình, chẳng hạn như cánh tay của một nhân vật được làm bằng các tính năng.
- Nếu bạn chèn một bản vẽ mới vào mỗi khung hình chính, bạn phải đặt nó ở cùng một vị trí với khung trước đó hoặc ít nhất là vị trí mới của nó tuân theo logic định vị chính xác trên màn hình, để không gây ra các hiệu ứng nhảy không mong muốn giữa các khung.
-

Lặp lại quá trình. Bây giờ bạn đã tạo hai khung chính, hãy bắt đầu. Bạn có thể tiếp tục bằng cách lặp lại quá trình tương tự cho đến khi kết thúc hoạt hình của bạn. Thêm một vài khung bên trống giữa mỗi khung chính, đảm bảo rằng chuyển động của đối tượng xuất hiện liên tục.- Thực hiện những thay đổi nhỏ tăng dần. Hoạt hình của bạn sẽ trông mượt mà hơn nhiều nếu bạn chỉ thực hiện những thay đổi nhỏ cho từng khung hình chính. Nếu bạn muốn di chuyển cánh tay của một nhân vật được tạo thành từ các dòng, khung chính thứ hai của bạn không nên đại diện cho sự kết thúc của chuyển động, mà là một vị trí trung gian. Sử dụng các khung trung gian này để thể hiện sự chuyển đổi từ đầu chuyển động sang kết thúc của nó. Hoạt hình của bạn sẽ trôi chảy hơn.
Phần 2 Tạo một hình ảnh động từ điểm này sang điểm khác (nội suy)
-

Kỹ thuật "nội suy". Phần mềm Flash bao gồm chức năng nội suy, về cơ bản cho phép bạn định vị điểm bắt đầu và điểm kết thúc của các đối tượng trong hoạt hình của mình. Phần mềm sẽ tạo ra sự chuyển động giữa các điểm này và sự chuyển đổi sang các đối tượng của bạn theo chỉ dẫn của bạn, tạo ra ảo ảnh về hoạt hình. Bạn sẽ không cần tạo bản vẽ cho từng khung hình chính như bạn đã thực hiện bằng kỹ thuật hoạt hình theo từng khung hình.- Kỹ thuật nội suy đặc biệt hữu ích cho các hiệu ứng biến dạng lũy tiến của hình dạng, còn được gọi là morphing theo đó một đối tượng được chuyển đổi dần dần trong một hình ảnh động.
- Kỹ thuật hoạt hình và nội suy hình ảnh có thể được áp dụng trong một bộ phim theo cách bổ sung.
- Bạn chỉ có thể gửi một đối tượng tại một thời điểm cho một chuyển động nội suy. Nếu bạn muốn làm động một số đối tượng cùng một lúc, bạn sẽ phải thực hiện nó trên các lớp bổ sung khác nhau (chỉ một đối tượng cho mỗi đối tượng để hoạt hình).
-

Tạo đối tượng đầu tiên của bạn. Không giống như hoạt hình theo từng khung hình, bạn sẽ không cần tạo nhiều đối tượng để tạo hiệu ứng để sử dụng chức năng nội suy. Thay vào đó, bạn sẽ cần tạo một đối tượng và sửa đổi các thuộc tính của nó trong quá trình nội suy.- Trước khi thêm hình ảnh của bạn, tạo một nền cho chuỗi hoạt hình của bạn. Đặt tên cho lớp đầu tiên là "Nền" và khóa nó. Tạo một lớp thứ hai và đặt tên cho nó một cách thuận tiện. Lớp cuối cùng này sẽ là lớp mà bạn sẽ nhận ra hoạt hình của mình.
- Tốt nhất là sử dụng các công cụ tích hợp trong phần mềm Flash của bạn hoặc nhập hình ảnh của bạn từ chương trình vẽ vector. Một bản vẽ vector có sự thay đổi kích thước (phóng to hoặc co rút) sẽ không cho thấy bất kỳ sự giảm chất lượng nào trong khi một hình ảnh bitmap sẽ bị suy giảm mạnh do pixilation.
-

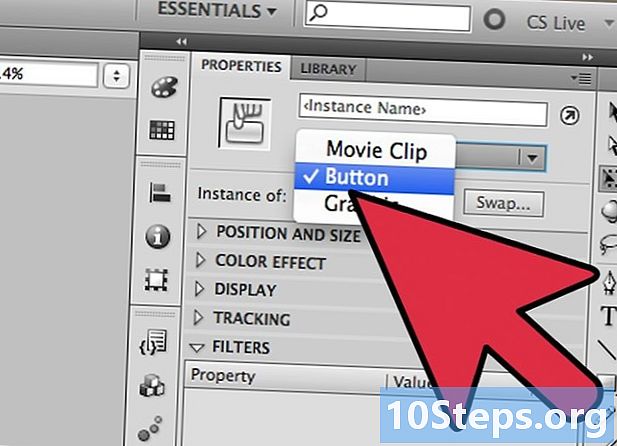
Chuyển đổi đối tượng của bạn thành một biểu tượng. Bạn sẽ phải chuyển đổi nó thành một biểu tượng để nội suy các chuyển động của đối tượng của bạn. Flash sẽ chỉ có thể thao tác nó ở định dạng này và nếu bạn không làm điều đó và bạn đang cố gắng nội suy một đối tượng chưa được xử lý thành một biểu tượng, trước hết phần mềm sẽ yêu cầu bạn chuyển đổi nó.- Nhấp chuột phải vào đối tượng và chọn "Chuyển thành biểu tượng". Đối tượng sau đó sẽ được thêm vào thư viện làm việc của bạn, đồng thời sẽ giúp sao chép dễ dàng hơn.
-

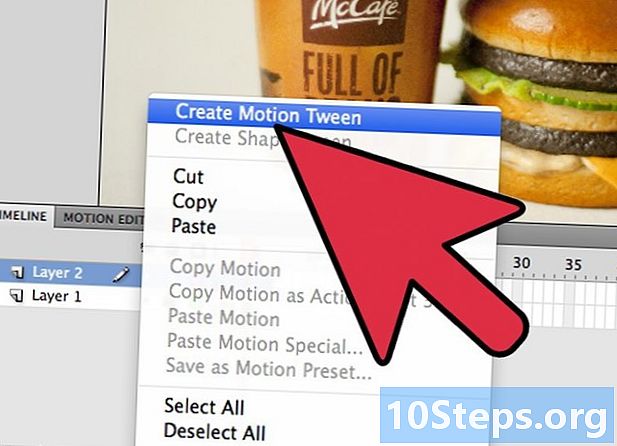
Tạo nội suy của di chuyển đầu tiên. Nội suy chuyển động từ điểm này sang điểm khác liên quan đến việc di chuyển đối tượng dọc theo một đường dẫn nhất định. Nhấp chuột phải vào biểu tượng trong cảnh của bạn, sau đó chọn "Tạo nội suy dịch chuyển". Phần mềm sau đó sẽ thêm 24 khung vào dòng thời gian của bạn, biểu thị thời gian của phép nội suy mặc định. Hãy nhớ rằng Flash tạo hình động trong 24 khung hình mỗi giây, do đó, bước di chuyển này sẽ mất một giây.- Khi bạn tạo nội suy chuyển động, phần mềm sẽ đưa bạn trực tiếp đến khung cuối cùng của phép nội suy.
-

Tạo quỹ đạo. Khi bạn đã tạo phép nội suy, bạn có thể di chuyển đối tượng đến nơi bạn muốn. Flash sẽ hiển thị đường quỹ đạo nét đứt để trực quan hóa vị trí mà đối tượng đạt được tại mỗi khung của phép nội suy.- Đường dẫn bạn tạo là một đường thẳng giữa điểm bắt đầu và điểm kết thúc.
-

Trải ra lớp dưới cùng của bạn. Nếu bây giờ bạn khởi chạy hình động của mình, đối tượng của bạn sẽ di chuyển trên đường dẫn được gán cho nó, nhưng hình ảnh nền sẽ biến mất sau khung đầu tiên. Để khắc phục điều này, bạn phải mở rộng hình nền của mình cho tất cả các khung hình của hình ảnh động.- Chọn lớp nền của bạn trong dòng thời gian. Nhấp vào khung cuối cùng của dòng thời gian cũng thể hiện kết thúc di chuyển. báo chí F5 để chèn các khung nền cho đến thời điểm này, nó sẽ duy trì hiển thị hình ảnh nền cho đến khi kết thúc dịch chuyển.
-

Thêm khung chính. Thêm các khung chính vào đường dẫn của bạn sẽ cung cấp cho bạn khả năng thực hiện các phép biến đổi cho đối tượng của bạn trong khi di chuyển ngang. Bạn sẽ chỉ có thể chuyển đổi đối tượng của mình nếu nó xuất hiện trên khung chính. Để thêm các khung chính vào đường dẫn của bạn, trước tiên hãy chọn khung của dòng thời gian mà bạn muốn chuyển đổi thành khung chính. Nhấp vào đối tượng và sau đó đưa nó đến vị trí mà bạn muốn nó ở trong quá trình của khung này. Đường dẫn sẽ được điều chỉnh tự động và một khung chính sẽ được thêm vào dòng thời gian. Các khung chính được thêm vào dòng thời gian được đánh dấu bằng các biểu tượng màu đen hình kim cương. -

Điều chỉnh quỹ đạo của phép nội suy. Để sửa đổi sự dịch chuyển của đối tượng của bạn, bạn có khả năng nhấp và kéo về phía từng vị trí mới mỗi dấu định vị của khung. Tránh thay đổi khóa học quá nhiều, vì việc di chuyển có thể thất thường (trừ khi tất nhiên bạn muốn). -

Biến đổi đối tượng của bạn. Khi bạn đã thiết lập các khung và quỹ đạo chính của mình, bạn có cơ hội chuyển đổi đối tượng để nó thay đổi khi nó di chuyển trên quỹ đạo được nội suy. Bạn có thể thay đổi hình dạng, màu sắc, xoay, thay đổi kích thước và tất cả các thuộc tính khác.- Chọn khung mà bạn muốn thực hiện những thay đổi này.
- Mở hộp thoại thuộc tính đối tượng. Bạn có thể ép Ctrl+F3 nếu cuộc đối thoại này không được nhìn thấy.
- Trong cửa sổ này, thay đổi tất cả các giá trị cần thiết để sửa đổi đối tượng. Ví dụ: bạn có thể thay đổi màu sắc hoặc màu sắc của nó, thêm bộ lọc hoặc thay đổi kích thước của nó.
- Bạn cũng có thể sử dụng công cụ chuyển đổi "Bàn tay miễn phí" để thay đổi hình dạng theo cách bạn muốn.
-

Đưa ra liên lạc cuối cùng để nội suy của bạn. Kiểm tra nội suy các chuyển động của anh ấy bằng cách nhấn đồng thời Ctrl+Nhập. Kiểm tra xem các biến đổi bạn đang thực hiện có hợp lý không và các chuyển động của đối tượng có ở tốc độ chính xác không. Nếu hình động quá nhanh, bạn có thể giảm số lượng khung hình mỗi giây hoặc tăng độ dài của phạm vi nội suy.- Số lượng khung hình trên giây được đặt thành 24 theo mặc định, vì vậy hãy thử giảm nó xuống 12. Để thực hiện việc này, hãy nhập hộp thoại thuộc tính và thay đổi số lượng khung hình mỗi giây (FPS). Chuyển sang giá trị 12 FPS sẽ tăng gấp đôi thời gian chạy của hình ảnh động, nhưng nó cũng có thể làm cho nó quá giật.
- Để thay đổi phạm vi nội suy, chọn lớp được áp dụng và sử dụng thanh trượt để kéo dài nó. Nếu bạn muốn phép nội suy dài gấp đôi, hãy kéo dài nó trên 48 khung. Chèn đủ các khung bên trống vào lớp nền của bạn mà sau đó bạn sẽ cần mở rộng ra tất cả các khung trong chuỗi để nó không biến mất giữa chừng trong chuyển động của hình ảnh động. Để mở rộng lớp nền, chọn nó, nhấp vào khung cuối cùng của hình ảnh động trong dòng thời gian sau đó nhấn F5
Phần 3 Thêm âm thanh và âm nhạc
-

Ghi lại hoặc tìm kiếm hiệu ứng âm thanh và nền của bạn. Bạn có thể thêm hiệu ứng âm thanh vào các hành động khác nhau diễn ra trong hoạt hình của mình để tăng cường và làm cho nó nhẹ nhõm hơn. Âm nhạc thu hút nhiều sự chú ý hơn và có thể mang đến cho hoạt hình của bạn một kết xuất đặc biệt. Flash hỗ trợ nhiều định dạng tệp âm thanh như AAC, MP3, WAV và AU. Chọn một trong đó sẽ cung cấp cho bạn chất lượng tốt nhất cho kích thước tệp nhỏ nhất.- Định dạng MP3 sẽ mang đến cho bạn chất lượng âm thanh rất chấp nhận được và nhiều tệp nén hơn. Tránh định dạng WAV nếu có thể, vì các tệp được mã hóa theo cách này thường lớn.
-

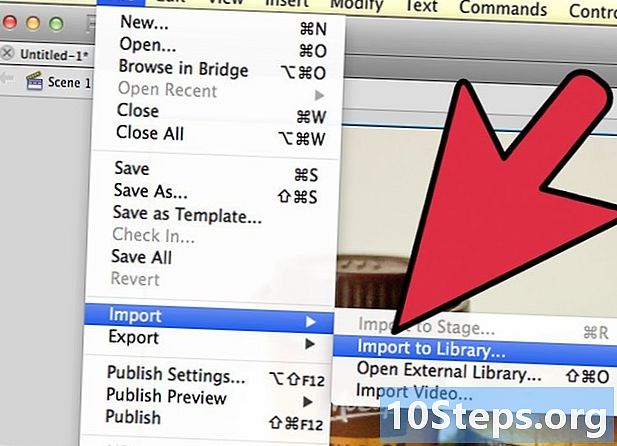
Nhập tệp âm thanh vào thư viện của bạn. Chúng phải được thiết lập trong thư viện làm việc của phần mềm của bạn trước khi thêm hiệu ứng âm thanh vào hoạt hình của bạn. Điều này sẽ cho phép bạn nhập chúng dễ dàng hơn vào dự án của bạn. Nhấp vào "Tệp" → "Nhập" → "Nhập vào thư viện". Sau đó tìm tập tin âm thanh phù hợp bằng cách duyệt máy tính của bạn. Đảm bảo đặt tên tệp âm thanh của bạn để dễ tìm thấy sau này. -

Tạo một lớp cho mỗi tệp âm thanh. Điều này không thực sự cần thiết bởi vì bạn có thể thêm âm thanh vào các lớp đã có sẵn. Đặt từng tệp âm thanh trên lớp riêng của nó sẽ giúp bạn kiểm soát nhiều hơn các hiệu ứng giảm và tăng dần âm lượng và vị trí cắt. Nó cũng sẽ dễ dàng hơn cho bạn để di chuyển hoặc đồng bộ hóa chuỗi âm thanh. -

Tạo một khung chính nơi âm thanh sẽ bắt đầu. Trong khi trên lớp âm thanh, chọn khung của chuỗi hoạt hình để bắt đầu âm thanh. báo chí F7 để chèn một khung chính trống. Ví dụ: nếu bạn muốn bao gồm một tệp nhạc nên được phát trong toàn bộ hình ảnh động, hãy chọn khung đầu tiên của lớp âm thanh. Nếu bạn thêm một hộp thoại cụ thể cho một trong các ký tự, hãy chọn khung mà nhân vật bắt đầu nói. -

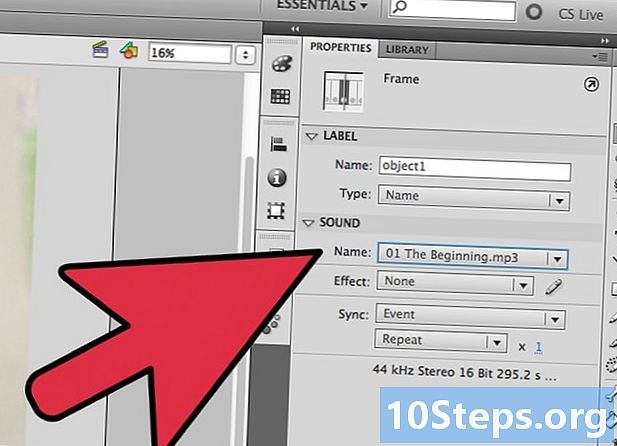
Thêm tập tin âm thanh hoặc âm nhạc. Một phần của cửa sổ lựa chọn thuộc tính được dành riêng cho âm thanh. Bạn có thể mở rộng phần này để xem các tùy chọn khác nhau. Nhấp vào mục menu "Tên" và chọn tệp bạn muốn nhập từ thư viện của bạn. -

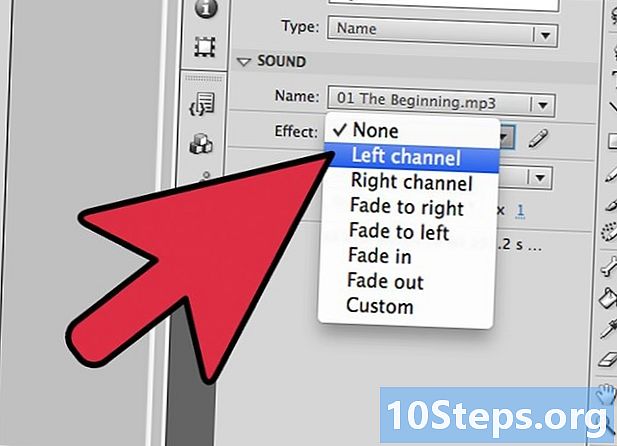
Cấu hình hiệu ứng âm thanh. Khi bạn đã chọn một tệp, bạn có thể định cấu hình cách phát tệp đó. Những gì bạn chọn sẽ phụ thuộc vào hiệu ứng bạn muốn âm thanh mang lại cho hình ảnh động. Bạn có thể thay đổi cài đặt hiệu ứng, thời gian và lặp lại của từng âm thanh bằng các tùy chọn có trong phần "Tên" của cửa sổ chọn thuộc tính.- tác - Tùy chọn này cho phép bạn thêm các hiệu ứng âm thanh, chẳng hạn như giảm và tăng dần hoặc để mang lại tiếng vang cho âm thanh. Bạn có thể chọn từ menu thả xuống nơi cài đặt hiệu ứng âm thanh đặt trước hoặc nhấp vào biểu tượng bút chì bên cạnh menu để tùy chỉnh cài đặt của riêng bạn.
- đồng bộ hóa - Cài đặt này xác định cách âm thanh sẽ được tái tạo trong hình ảnh động. Tùy chọn "Sự kiện" sẽ cho phép bạn tái tạo hoàn toàn âm thanh từ một sự kiện nhất định đến hết. Nếu âm thanh được kích hoạt lại trước khi âm thanh trước kết thúc, âm thanh gốc sẽ tiếp tục kết thúc. Tùy chọn "Bắt đầu" hoạt động theo cách tương tự như trước đó, nhưng âm thanh hiện tại sẽ dừng và bắt đầu lại nếu một sự kiện kích hoạt lại. Tùy chọn "Tắt" sẽ dừng âm thanh được phát trong cùng một khung. Nếu bạn muốn sử dụng tùy chọn này kết hợp với các thuộc tính âm thanh khác, bạn sẽ cần tạo một khung chính mới nơi bạn muốn tái tạo âm thanh dừng lại và sử dụng tùy chọn này. Tùy chọn "Luồng" sẽ cố gắng khớp âm thanh đang phát với số lượng khung hình trên các lớp khác. Tùy chọn này áp dụng tốt nhất cho các hộp thoại.
- Vòng lặp diễn tập - Cài đặt này cho phép bạn đặt số vòng lặp lặp lại cho âm thanh. Bạn có thể đặt nó chỉ phát một âm thanh một lần, nhưng bạn cũng có thể phát nó một số lần. Nếu hoạt hình của bạn dự định hoạt động theo vòng lặp, bạn sẽ cần đặt tham số này cho số lần lặp lại không xác định.
-

Kết thúc dự án của bạn. Khi bạn đã hoàn thành dự án của mình, hãy lưu nó dưới dạng ".swf". Đây là cái được sử dụng để phát lại phim mà sau đó bạn có thể xem trong hầu hết mọi trình duyệt Internet có plugin Flash. Bạn cũng có thể tải chúng vào một trình phát Flash chuyên dụng để xem. Ngoài ra còn có một số trang web nơi bạn có thể gửi sáng tạo của mình cho người khác xem, chẳng hạn như Newgrounds, Albino Blacksheep và Kongregate. -

Nâng cao các dự án trong tương lai của bạn. Hướng dẫn này chỉ trình bày những điều cơ bản của việc tạo hoạt hình, nhưng bạn vẫn còn nhiều điều phải học. Nếu bạn muốn tham gia một khóa học dạy kèm với ActionScript, bạn có thể quản lý tốt hơn các chi tiết tốt hơn của hoạt hình của mình và mang lại tính tương tác cho việc tạo trò chơi chẳng hạn. Tiếp tục tích lũy kinh nghiệm và bạn sẽ sớm học được tất cả các thủ thuật và tiến xa hơn trong lĩnh vực này.