
NộI Dung
Bài viết này được viết với sự cộng tác của các biên tập viên của chúng tôi và các nhà nghiên cứu có trình độ để đảm bảo tính chính xác và đầy đủ của nội dung.Nhóm quản lý nội dung của kiểm tra cẩn thận công việc của nhóm biên tập để đảm bảo mỗi mục tuân thủ các tiêu chuẩn chất lượng cao của chúng tôi.
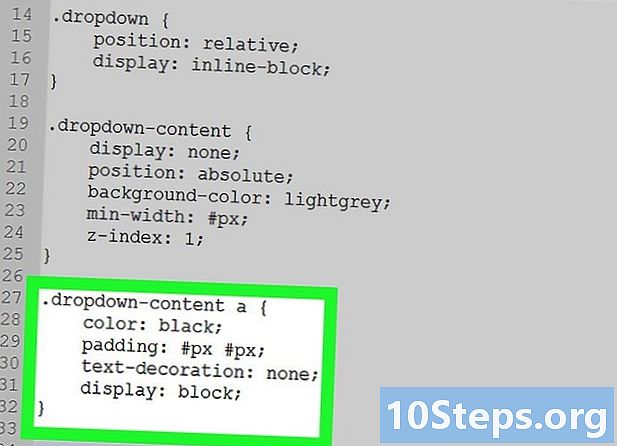
Bạn đã quyết định cung cấp một cái nhìn chuyên nghiệp hơn cho trang web cá nhân của bạn bằng cách tạo một menu thả xuống sẽ cấp quyền truy cập vào các trang web bên ngoài. Đối với điều này, bạn có thể sử dụng mã HTML, được bổ sung bằng biểu định kiểu CSS. Chúng tôi sẽ xây dựng mã của một menu diễn ra tại đoạn đơn giản của con trỏ, sau đó người dùng có thể nhấp vào một trong các liên kết.
giai đoạn
-

Mở trình soạn thảo mã HTML. Trong thực tế, bất kỳ biên tập viên điện tử là đủ. Tùy thuộc vào nền tảng, bạn sẽ chọn Notepad, chỉnh sửa hoặc Chỉnh sửa cộng. Nếu bạn muốn một trình soạn thảo mã HTML tốt hơn, hãy chạy Notepad ++.- Khai mạc Notepad ++, trước hết, nhấp vào tab ngôn ngữ, sau đó trên thư H từ menu thả xuống, và cuối cùng chọn HTML.
-

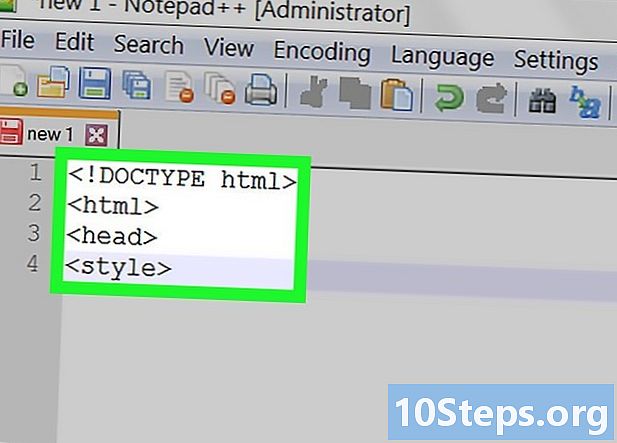
Nhập tiêu đề của tài liệu. Để có mã sạch, hãy chỉ ra ở đầu tệp, loại mã bạn sẽ sử dụng cho cấu trúc chung của menu. Gõ như sau: