
NộI Dung
Các phần khácNếu bạn thích viết mã trang web bằng tay, bạn có thể chỉnh sửa các tệp HTML trong một trình soạn thảo văn bản cơ bản như Notepad (Windows) hoặc TextEdit (macOS). Nếu bạn muốn có thể di chuyển các phần tử xung quanh trên màn hình và xem các bản xem trước trực tiếp, bạn có thể sử dụng trình chỉnh sửa WYSIWYG (What You See Is What You Get) như Dreamweaver hoặc Kompozer. WikiHow này hướng dẫn bạn cách mở và chỉnh sửa tệp HTML trong ứng dụng chỉnh sửa chuẩn hoặc trực quan.
Các bước
Phương pháp 1/4: Sử dụng Notepad trên Windows
. Đó là nút có biểu trưng Windows trên thanh tác vụ. Theo mặc định, nó nằm ở góc dưới bên trái. Điều này sẽ hiển thị menu Bắt đầu
. Nó nằm ở góc trên bên phải của màn hình Mac. Điều này sẽ hiển thị một thanh tìm kiếm.

Kiểu Chỉnh sửa văn bản trong thanh tìm kiếm. Điều này hiển thị danh sách các ứng dụng phù hợp với kết quả tìm kiếm của bạn.
Nhấp chuột TextEdit.app. Nó ở đầu kết quả tìm kiếm. Nó bên cạnh một biểu tượng giống như một tờ giấy và một cây bút.
Nhấp chuột Tập tin. Nó nằm ở thanh menu ở đầu màn hình khi TextEdit đang mở.

Nhấp chuột Mở. Thao tác này sẽ mở ra một trình duyệt tệp mà bạn có thể sử dụng để điều hướng máy Mac và mở tệp.
Nhấp vào tệp HTML và nhấp Mở. Tệp HTML có phần mở rộng là ".html" sau tên tệp. Sử dụng trình duyệt tệp để điều hướng đến tệp HTML và nhấp vào tệp đó để chọn. Sau đó nhấn vào Mở để mở tệp HTML trong TextEdit.
Chỉnh sửa mã HTML. Bạn có thể sử dụng TextEdit để chỉnh sửa mã HTML. Bạn cần phải học HTML để có thể chỉnh sửa nó bằng tay. Các yếu tố phổ biến bạn có thể chỉnh sửa bao gồm những điều sau.
- : Điều này nằm ở đầu tài liệu HTML. Điều này cho trình duyệt web biết rằng đây là một tài liệu HTML.
- : Các thẻ này ở đầu và cuối tài liệu HTML. Điều này cho biết mã HTML bắt đầu và dừng ở đâu.
- : Các thẻ này nằm ở đầu tài liệu HTML. Chúng chỉ ra nơi phần đầu của tài liệu HTML bắt đầu và dừng lại. Phần đầu của tài liệu HTML chứa thông tin không được nhìn thấy trên trang web. Điều này bao gồm tiêu đề trang, siêu dữ liệu và CSS
Tiêu đề trang : Các thẻ này cho biết tiêu đề của trang. Tiêu đề nằm ở phần đầu của tài liệu HTML. Nhập tiêu đề của trang vào giữa hai thẻ này.- : Các thẻ này cho biết nơi bắt đầu và dừng phần nội dung của tài liệu HTML. Phần thân là nơi viết tất cả nội dung trang web. Phần nội dung đứng sau phần đầu trong tài liệu HTML.
Văn bản dòng tiêu đề
: Các thẻ này tạo thẻ tiêu đề. Văn bản ở giữa ""và"
thẻ "xuất hiện dưới dạng văn bản in đậm lớn. Văn bản nằm trong phần nội dung của tài liệu HTML.Đoạn văn bản
: Các thẻ này được sử dụng để tạo đoạn văn bản trong tài liệu HTML. Văn bản ở giữa ""và"
"xuất hiện dưới dạng văn bản có kích thước bình thường. Văn bản nằm trong phần nội dung của tài liệu HTML.- Chữ in đậm: Các thẻ này được sử dụng để tạo văn bản in đậm. Văn bản ở giữa ""và""xuất hiện dưới dạng văn bản in đậm.
- Văn bản in nghiêng: Các thẻ này được sử dụng để tạo văn bản in nghiêng. Văn bản ở giữa ""và""xuất hiện dưới dạng văn bản kim loại.
- văn bản liên kết: Thẻ này được sử dụng để liên kết đến một trang web khác. Sao chép địa chỉ web bạn muốn liên kết đến và dán vào nơi có nội dung "URL" (ở giữa dấu ngoặc kép). Văn bản cho liên kết có nội dung "Văn bản liên kết" (không cần dấu ngoặc kép).
: Thẻ này được sử dụng để đăng hình ảnh bằng HTML. Thay thế văn bản teh có nội dung "URL hình ảnh" bằng địa chỉ web của hình ảnh.
Nhấp chuột Tập tin. Nó nằm trong thanh menu ở đầu màn hình.
Nhấp chuột Tiết kiệm. Nó nằm trong menu thả xuống bên dưới "Tệp". Thao tác này sẽ lưu tệp HTML.
- Để thay đổi tên của tệp, hãy nhấp vào Đổi tên trong menu thả xuống "Tệp". Nhập tên mới cho tệp ở đầu màn hình. Đảm bảo bao gồm phần mở rộng ".html" ở đầu trang.
Phương pháp 3/4: Sử dụng Dreamweaver
Mở Dreamweaver. Dreamweaver có một biểu tượng giống một hình vuông màu xanh lục có dòng chữ "Dw" ở giữa. Nhấp vào biểu tượng trong menu Bắt đầu của Windows hoặc thư mục Ứng dụng trên máy Mac để mở Dreamweaver.
- Adobe Dreamweaver yêu cầu đăng ký. Bạn có thể mua đăng ký bắt đầu từ $ 20,99 một tháng.
Nhấp chuột Tập tin. Nó nằm trong thanh menu ở đầu màn hình.
Nhấp chuột Mở. Nó nằm trong menu thả xuống bên dưới "Tệp".
Chọn một tài liệu HTML và nhấp vào Mở. Sử dụng trình duyệt tệp để chọn tài liệu HTML trên máy tính của bạn và nhấp vào nó để chọn. Sau đó nhấn vào Mở ở góc dưới bên phải.
Nhấp chuột Tách ra. Đây là tab giữa ở đầu trang. Thao tác này sẽ hiển thị một màn hình chia nhỏ chứa trình soạn thảo HTML ở dưới cùng và màn hình xem trước ở trên.
Chỉnh sửa tài liệu HTML. Sử dụng trình soạn thảo HTML để chỉnh sửa HTML. Cách bạn chỉnh sửa HTML trong Dreamweaver không quá khác so với chỉnh sửa HTML trong Notepad hoặc TextEdit. Khi bạn nhập thẻ HTML, menu tìm kiếm sẽ xuất hiện với các thẻ HTML phù hợp. Bạn có thể nhấp vào thẻ HTML để chèn thẻ mở và thẻ đóng. Dreamweaver sẽ kiểm tra để đảm bảo có các thẻ mở và đóng cho tất cả các phần tử HTML của bạn.
- Ngoài ra, bạn có thể nhấp vào nơi bạn muốn chèn một phần tử HTML vào trình chỉnh sửa HTML và nhấp vào Chèn trong thanh menu ở đầu màn hình. Nhấp vào mục bạn muốn chèn trong menu thả xuống để tự động thêm mã HTML.
Nhấp chuột Tập tin. Khi bạn hoàn tất việc chỉnh sửa tài liệu HTML, hãy nhấp vào Tập tin trong thanh menu ở đầu màn hình.
Nhấp chuột Tiết kiệm. Nó nằm trong menu thả xuống bên dưới Tập tin. Điều này sẽ lưu tài liệu HTML của bạn.
Phương pháp 4/4: Sử dụng Kompozer
Đi đến https://sourceforge.net/projects/kompozer/ trong trình duyệt web. Bạn có thể sử dụng bất kỳ trình duyệt web nào trên PC hoặc Mac. Đây là trang tải xuống Kompozer. Đây là một trình soạn thảo HTML (WYSIWYG) miễn phí hoạt động trên cả Windows và Mac.
Nhấp chuột Tải xuống. Đó là nút màu xanh lá cây gần đầu trang. Điều này sẽ đưa bạn đến một trang tải xuống riêng biệt. Sau 5 giây chậm trễ, quá trình tải xuống của bạn sẽ bắt đầu.
Bấm đúp vào tệp Cài đặt. Theo mặc định, các tệp đã tải xuống của bạn có thể được tìm thấy trong thư mục "Tải xuống" trên PC hoặc Mac. Bạn cũng có thể nhấp vào chúng trong trình duyệt web của mình để khởi chạy trình cài đặt Kompozer. Sử dụng các hướng dẫn sau để cài đặt Kompozer:
- Các cửa sổ:
- Nếu được hỏi bạn có muốn cho phép trình cài đặt thực hiện các thay đổi đối với hệ thống của mình không, hãy nhấp vào Đúng.
- Nhấp chuột Kế tiếp trong cửa sổ giới thiệu.
- Nhấp vào nút hình tròn bên cạnh "Tôi chấp nhận thỏa thuận" và nhấp vào Kế tiếp.
- Nhấp chuột Kế tiếp để sử dụng vị trí cài đặt mặc định hoặc nhấp vào Duyệt qua để chọn một vị trí cài đặt khác.
- Nhấp chuột Kế tiếp và sau đó nhấp vào Kế tiếp lần nữa
- Nhấp chuột Tải về
- Nhấp chuột Hoàn thành
- Mac:
- Bấm đúp vào tệp cài đặt Kompozer.
- Nhấp chuột KompoZer.app
- Nhấp vào biểu tượng Apple ở góc trên bên trái.
- Nhấp chuột Tùy chọn hệ thống
- Nhấp chuột An ninh và sự riêng tư
- Nhấn vào Chung chuyển hướng.
- Nhấp chuột Vẫn mở gần cuối cửa sổ.
- Nhấp chuột Mở trong Cửa sổ bật lên.
- Kéo biểu tượng Kompozer vào màn hình của bạn.
- Mở Finder.
- Nhấn vào Các ứng dụng thư mục.
- Kéo biểu tượng Kompozer từ màn hình nền vào thư mục Ứng dụng.
- Các cửa sổ:
Mở Kompozer. Sử dụng các bước sau để mở Kompozer trên PC hoặc Mac
- Các cửa sổ:
- Nhấn vào Khởi động Windows thực đơn.
- Nhập "Kompozer"
- Bấm đúp vào biểu tượng Kompozer.
- Mac:
- Nhấp vào biểu tượng kính lúp ở góc trên bên phải.
- Gõ "Kompozer" vào thanh tìm kiếm.
- Nhấn đúp chuột Kompozer.app.
- Các cửa sổ:
Nhấp chuột Tập tin. Nó nằm trong thanh menu ở đầu ứng dụng.
Nhấp chuột Mở tệp. Đây là tùy chọn thứ hai trong menu thả xuống bên dưới "Tệp". Thao tác này mở trình duyệt tệp mà bạn có thể sử dụng để chọn tệp HTML đang mở.
Nhấp vào tệp HTML và nhấp Mở. Thao tác này sẽ mở tệp HTML trong Kompozer.
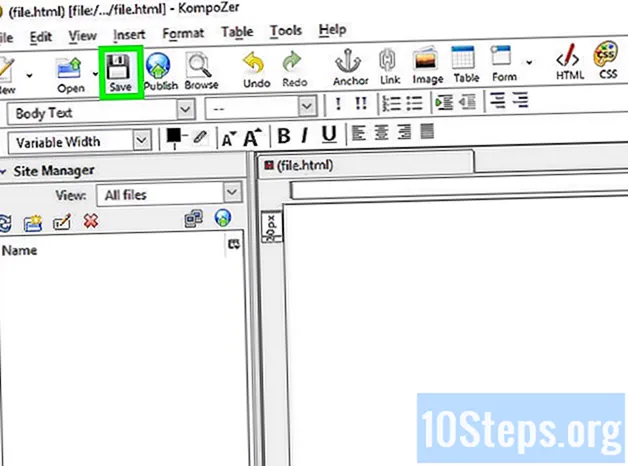
Nhấp chuột Tách ra. Đây là tab giữa ở đầu trang. Thao tác này sẽ hiển thị một màn hình chia nhỏ chứa trình soạn thảo HTML ở dưới cùng và màn hình xem trước ở trên.
- Bạn có thể cần phải phóng to ứng dụng để có nhiều không gian hơn để làm việc.
Chỉnh sửa tài liệu HTML. Màn hình mã nguồn HTML ở dưới cùng, bạn có thể sử dụng màn hình này để chỉnh sửa HTML giống như cách bạn làm trong Notepad hoặc TextEdit. Bạn cũng có thể sử dụng màn hình xem trước để chỉnh sửa HTML của mình bằng các bước sau:
- Sử dụng menu thả xuống ở góc trên bên phải để chọn loại văn bản (tức là Tiêu đề, đoạn văn, v.v.}
- Nhấp và nhập để thêm văn bản.
- Sử dụng các nút trong bảng điều khiển ở đầu màn hình để thêm chữ in đậm, in nghiêng, căn lề văn bản, thụt lề hoặc danh sách vào văn bản của bạn.
- Nhấp vào ô vuông được tô màu trong bảng điều khiển ở đầu màn hình để thay đổi màu văn bản.
- Nhấn vào Hình ảnh ở đầu màn hình để thêm hình ảnh vào tài liệu HTML của bạn.
- Nhấp vào biểu tượng giống với một liên kết chuỗi để thêm một liên kết vào tài liệu HTML của bạn.
Nhấn vào Tiết kiệm biểu tượng. Khi bạn thực hiện xong các thay đổi đối với tài liệu của mình, hãy nhấp vào Tiết kiệm biểu tượng ở đầu màn hình. Nó nằm bên dưới một biểu tượng giống như một đĩa mềm. Điều này giúp tiết kiệm công việc của bạn.
Câu hỏi và câu trả lời của cộng đồng
Lời khuyên
Cảnh báo
- Hãy nhớ lưu tài liệu của bạn trong khi chỉnh sửa. Có thể xảy ra lỗi bất cứ lúc nào.